HTML5дёӯеј•е…Ҙж–°зҡ„е…ғзҙ canvasпјҢе…¶drawImage ж–№жі•е…Ғи®ёеңЁ canvas дёӯжҸ’е…Ҙе…¶д»–еӣҫеғҸ( img е’Ң canvas е…ғзҙ ) гҖӮdrawImageеҮҪж•°жңүдёүз§ҚеҮҪж•°еҺҹеһӢпјҡ
drawImage(image, dx, dy)
drawImage(image, dx, dy, dw, dh)
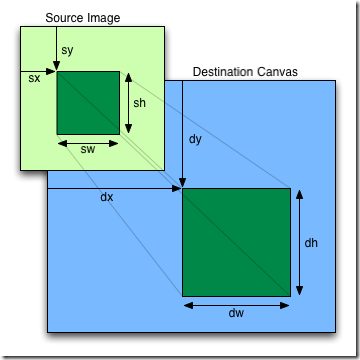
drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh)
第дёҖдёӘеҸӮж•°imageеҸҜд»Ҙз”ЁHTMLImageElementпјҢHTMLCanvasElementжҲ–иҖ…HTMLVideoElementдҪңдёәеҸӮж•°гҖӮdxе’ҢdyжҳҜimageеңЁcanvasдёӯе®ҡдҪҚзҡ„еқҗж ҮеҖјпјӣdwе’ҢdhжҳҜimageеңЁcanvasдёӯеҚіе°Ҷз»ҳеҲ¶еҢәеҹҹпјҲзӣёеҜ№dxе’Ңdyеқҗж Үзҡ„еҒҸ移йҮҸпјүзҡ„е®ҪеәҰе’Ңй«ҳеәҰеҖјпјӣsxе’ҢsyжҳҜimageжүҖиҰҒз»ҳеҲ¶зҡ„иө·е§ӢдҪҚзҪ®пјҢswе’ҢshжҳҜimageжүҖиҰҒз»ҳеҲ¶еҢәеҹҹпјҲзӣёеҜ№imageзҡ„sxе’Ңsyеқҗж Үзҡ„еҒҸ移йҮҸпјүзҡ„е®ҪеәҰе’Ңй«ҳеәҰеҖјгҖӮ
жөӢиҜ•д»Јз Ғ:
<canvas id="canvas" width="300" height="300">this browser does not support canvas…</canvas>
<script type="text/javascript">
window.onload=function(){
var ctx=document.getElementById(‘canvas’).getContext(’2d’);
var img=new Image();
img.src=’kaixin.jpg’;
img.onload=function(){
ctx.drawImage(img,0,0);
}
}
</script>